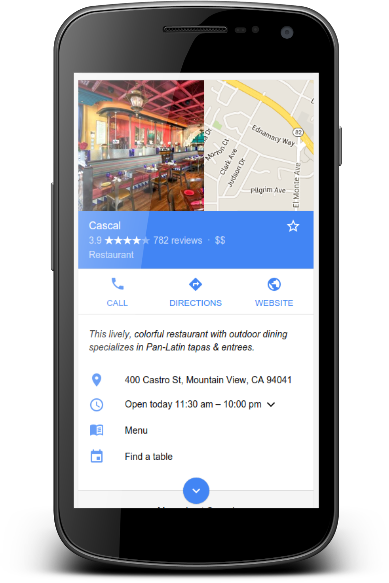
当用户在 Google 搜索或 Google 地图上搜索商家时,搜索结果中可能会显示一个醒目的 Google 知识面板,其中包含符合查询条件的商家的详情。当用户搜索某种类型的商家(例如,“北京最棒的餐馆”)时,他们可能会看到与查询相关的商家信息轮播界面。通过本地商家结构化数据,您可以让 Google 知道营业时间、商家内的不同部门以及评价(如果您的网站收集有关其他商家的评价)等。如果您想帮助用户直接在搜索结果中进行预订或下订单,您可以使用 Maps Booking API 启用预订、付款和其他操作。
如何添加结构化数据 #
结构化数据是一种提供网页相关信息并对网页内容进行分类的标准化格式。如果您不熟悉结构化数据,可以详细了解结构化数据的运作方式。
下面概述了如何构建、测试和发布结构化数据。如需获得向网页添加结构化数据的分步指南,请查看结构化数据 Codelab。
- 添加必要属性。根据您使用的格式,了解在网页上的什么位置插入结构化数据。
- 遵循指南。
- 使用富媒体搜索结果测试验证您的代码,并修复所有严重错误。此外,您还可以考虑修正该工具中可能会标记的任何非严重问题,因为这些这样有助于提升结构化数据的质量(不过,要使内容能够显示为富媒体搜索结果,并非必须这么做)。
- 部署一些包含您的结构化数据的网页,然后使用网址检查工具测试 Google 看到的网页样貌。请确保您的网页可供 Google 访问,不会因 robots.txt 文件、noindex 标记或登录要求而被屏蔽。如果网页看起来没有问题,您可以请求 Google 重新抓取您的网址。
- 为了让 Google 随时了解日后发生的更改,我们建议您提交站点地图。Search Console Sitemap API 可以帮助您自动执行此操作。
示例 #
简单的本地商家信息 #
下面是一个 JSON-LD 格式的本地商家信息简单示例。

复制以下代码,在富媒体搜索结果测试中尝试一下。
<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu",
"acceptsReservations": "True"
}
</script>
</head>
<body>
</body>
</html>
餐馆轮播界面(仅面向部分提供商) #
下面是一个符合详情页面要求的餐馆示例(假设还有一个包含轮播界面标记的摘要页面)。餐馆轮播界面目前仅面向一小部分餐馆提供商。如果您想参与进来,请提交注册表单。
复制以下代码,在富媒体搜索结果测试中尝试一下。
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>
营业时间 #
以下示例演示了如何标记不同类型的营业时间。
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "21:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "10:00",
"closes": "23:00"
}
]
深夜营业时间
对于午夜后的时间,您可以使用单个 OpeningHoursSpecification 属性来定义营业时间和非营业时间。以下示例将营业时间定义为星期六下午 6 点到星期日凌晨 3 点。
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "18:00",
"closes": "03:00"
}
全天营业时间
要将某个商家显示为每天 24 小时营业,请将 open 属性设为“00:00”,并将 closes 属性设为“23:59”。要将某个商家显示为全天歇业,请将 opens 和 closes 属性都设为“00:00”。以下示例显示了某个商家星期六全天营业,星期日全天歇业。
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "00:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "00:00",
"closes": "00:00"
}
]
季节性营业时间
您可以使用 validFrom 和 validThrough 属性定义季节性营业时间。以下示例显示了某个商家寒假期间歇业。
"openingHoursSpecification": {
"@type": "OpeningHoursSpecification",
"opens": "00:00",
"closes": "00:00",
"validFrom": "2015-12-23",
"validThrough": "2016-01-05"
}
多个部门 #
如果商家设有多个部门,并且每个部门都有自己的独特属性(如营业时间或电话号码),您可以针对每个部门使用一个元素来标记 department 属性。在每个相应的部门元素中分别定义与总店不同的属性。
复制以下代码,在富媒体搜索结果测试中尝试一下。
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>
指南 #
商家必须遵循以下指南,才能出现在本地商家富媒体搜索结果中。
- Search Essentials
- 结构化数据常规指南
- 轮播界面指南(如果适用)。餐馆轮播界面目前仅面向一小部分餐馆提供商。如果您想参与进来,请提交注册表单。
结构化数据类型定义 #
下表根据 schema.org/LocalBusiness 中的完整定义列出了本地商家和商家操作类型的属性和用法。
要使您的内容能够显示为富媒体搜索结果,您必须为其添加必需的属性。还有一些建议添加的属性,能帮助您添加更多与您的内容相关的信息,进而提供更好的用户体验。
您可以向网站上的任何网页添加 LocalBusiness 结构化数据,但将该数据放在包含您商家信息的网页上可能更合理。
LocalBusiness #
如需了解 LocalBusiness 的完整定义,请访问 schema.org/LocalBusiness。请将每个本地商家营业地点指定为 LocalBusiness 类型。请尽可能使用最具体的 LocalBusiness 子类型;例如 Restaurant、DaySpa、HealthClub 等等。如果您有多个类型,请将它们指定为数组(不支持 additionalType)。例如,假设您的商家提供多项服务:
{
"@context": "https://schema.org",
"@type": ["Electrician", "Plumber", "Locksmith"],
....
}
Google 支持的属性如下:
| 必要属性 | |
|---|---|
| address | PostalAddress 商家的实际位置。请添加尽可能多的属性。提供的属性越多,搜索结果对用户来说就质量越高。例如: "address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St Suit 42 Unit 7",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
|
| name | Text 商家的名称。 |
| 建议的属性 | |
|---|---|
| aggregateRating | AggregateRating 只有在网站收集有关其他本地商家的评价时才建议使用此属性:根据多个评分或评价得出的本地商家的平均评分。请遵循评价摘要指南,并查看总体评分属性的必要属性和建议属性列表。 |
| department | LocalBusiness 单个部门的嵌套项。您可以为部门定义此表中的任何属性。 其他指南:
|
| geo | GeoCoordinates 商家的地理坐标。 |
| geo. | Number 营业地点的纬度。精度必须至少为 5 位小数。 |
| geo. | Number 营业地点的经度。精度必须至少为 5 位小数。 |
| menu | URL 对于食品企业,此属性为菜单的完全限定网址。 |
| openingHoursSpecification | OpeningHoursSpecification 的数组或单个对象(均受支持) 营业地点的营业时间。 |
| openingHoursSpecification. | Time 营业地点的打烊时间,采用 hh:mm:ss 格式。 |
| openingHoursSpecification. | DayOfWeek 以下值中的一个或多个:
|
| openingHoursSpecification. | Time 营业地点开门营业的时间,采用 hh:mm:ss 格式。 |
| openingHoursSpecification. | Date 季节性歇业的开始日期,采用 YYYY-MM-DD 格式。 |
| openingHoursSpecification. | Date 季节性歇业的结束日期,采用 YYYY-MM-DD 格式。 |
| priceRange | Text 商家的相对价格范围,通常由数值范围(例如“10-15 美元”)或货币符号的标准化值(例如“$$$”)表示。 此字段的长度必须少于 100 个字符。如果字符数超过 100 个,Google 就不会显示商家的价格范围。 |
| review | Review 只有在网站收集有关其他本地商家的评价时才建议使用此属性:对本地商家的评价。请遵循评价摘要指南,并查看评价属性的必要属性和建议属性列表。 |
| servesCuisine | servesCuisine 餐馆供应的菜肴种类。 |
| telephone | Text 商家电话号码应该是客户的主要联系方式。请务必在电话号码中包含国家/地区代码和区号。 |
| url | URL 特定营业地点的完全限定网址。该网址必须是有效的链接。 |
餐馆轮播界面(仅面向部分提供商) #
如果您的网站上列出了多家餐馆,而您希望它们能够出现在托管轮播界面上,请添加“轮播界面”对象。除了标准的轮播界面属性之外,您还可以在“轮播界面”对象中定义以下属性。虽然轮播界面属性不是必需的,但如果您希望餐馆列表能够显示在托管轮播界面中,则必须添加以下属性。
Google 支持的属性如下:
| 必要属性 | |
|---|---|
| image | 重复的 URL 或 ImageObject 一张或多张餐馆图片。 其他的图片指南:
例如: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
| name | Text 餐馆的名称。 |
| 建议的属性 | |
|---|---|
| address | PostalAddress 商家的实际位置。请添加尽可能多的属性。提供的属性越多,搜索结果对用户来说就质量越高。例如: "address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
|
| servesCuisine | servesCuisine 餐馆供应的菜肴种类。 |
问题排查 #
如果您在实施或调试结构化数据时遇到问题,请查看下面列出的一些实用资源。
- 如果您使用了内容管理系统 (CMS) 或其他人负责管理您的网站,请向其寻求帮助。请务必向其转发列明问题细节的任何 Search Console 消息。
- Google 不能保证使用结构化数据的功能一定会显示在搜索结果中。如需查看导致 Google 无法将您的内容显示为富媒体搜索结果的各种常见原因,请参阅结构化数据常规指南。
- 您的结构化数据可能存在错误。请参阅结构化数据错误列表。
- 如果您的网页受到结构化数据手动操作的影响,其中的结构化数据将会被忽略(但该网页仍可能会出现在 Google 搜索结果中)。如需修正结构化数据问题,请使用“人工处置措施”报告。
- 再次查看相关指南,确认您的内容是否未遵循指南。问题可能是因为出现垃圾内容或使用垃圾标记导致的。不过,问题可能不是语法问题,因此富媒体搜索结果测试无法识别这些问题。
- 针对富媒体搜索结果缺失/富媒体搜索结果总数下降进行问题排查。
- 请等待一段时间,以便 Google 重新抓取您的网页并重新将其编入索引。请注意,网页发布后,Google 可能需要几天时间才会找到和抓取该网页。有关抓取和索引编制的常见问题,请参阅 Google 搜索抓取和索引编制常见问题解答。
- 在 Google 搜索中心论坛中发帖提问。





